你有没有想过一个问题,做为一名前端开发,你的网站上线后,准备了几台服务器?前端静态资源用了几台,你调接口的那个后端部署了几台?
目录
1 没接触过这个问题很正常
2 当访问量上升的时候
2.1 提升带宽
2.2 换服务器
2.3 分布式架构
2.4 分布式的缺点
2.5 重定向式
1 没接触过这个问题很正常
很多人会说,我自己部署的,我能不知道部署了几台服务器嘛,连IP地址我都能告诉你,那恭喜你,你们公司还是挺不错的,而且我断定你一天如果工作8小时的话,每天还会花费一定的时间去搞服务器。
但没接触过部署也很正常,比如说我,在最初工作的几年里,我就从来不关心这些问题,要么本地SVN上传了,跟后端说,好了部署吧。要么本地npm run build一下,打个压缩包,发给后端说,来,大哥,部署一下。然后后端过会儿跟我说,部署好了看一下。我一看,哎呀,有问题,我再给你打个压缩包,你先别走啊,等着我。
就这种情况,我敢断定,一直到现在,还有很多前端就是这种工作流程,他接触不到部署,或者前端的dist文件,最终就是在服务端的某个web目录下。你让他怎么回答这个问题?

2 当访问量上升的时候
我之前就遇到过这种问题,平时好好的,疫情期间突然在线课程网站点不动了,按钮不动了,页面打开的慢了,然后后端就跟领导说,不行了,前端出问题了,更可恶的是,领导还真找到我说,你赶紧看一下,有bug赶紧改,这也让我催吗?
2.1 提升带宽
这就是很明显的,当服务器访问量上升的时候,性能跟不上了。服务器线路的带宽毕竟是有限的,你加带宽有时候效果也不是很明显,带宽增加了,很有可能你的服务器性能就是跟不上,一旦访问量大了,网络线路传输了大量的数据包,网页不就卡住了嘛。
2.2 换服务器
提升带宽了,如果服务器性能还是跟不上,那好办,换一台性能更好的服务器不就行了。不过这也是一种比较简单的办法,如果你的网站真的用户量很大,或者某一时间流量很大的话,很显然,这并不可行。也就是说,紧靠一台服务器,难堪重任,除非你们公司的网站其实就没打算让更多的人访问,人多了,我关了他。
2.3 分布式架构
如果多用几台服务器,分担流量压力是不是就更好了呢,这样总体访问量并没有减少,而且恰恰可以使每一天的压力变小。假设我们现在有3台服务器,这样,每一台的压力不就是之前的三分之一了嘛,对吧。
想解决这个问题,必须有一个机制将客户端发送的请求分配到每台服务器上。比如我们发送一个前端请求:
const url = 'http://a.text.com/getUser';
axios(url, data).then((res) => {
console.log('res:', res.data);
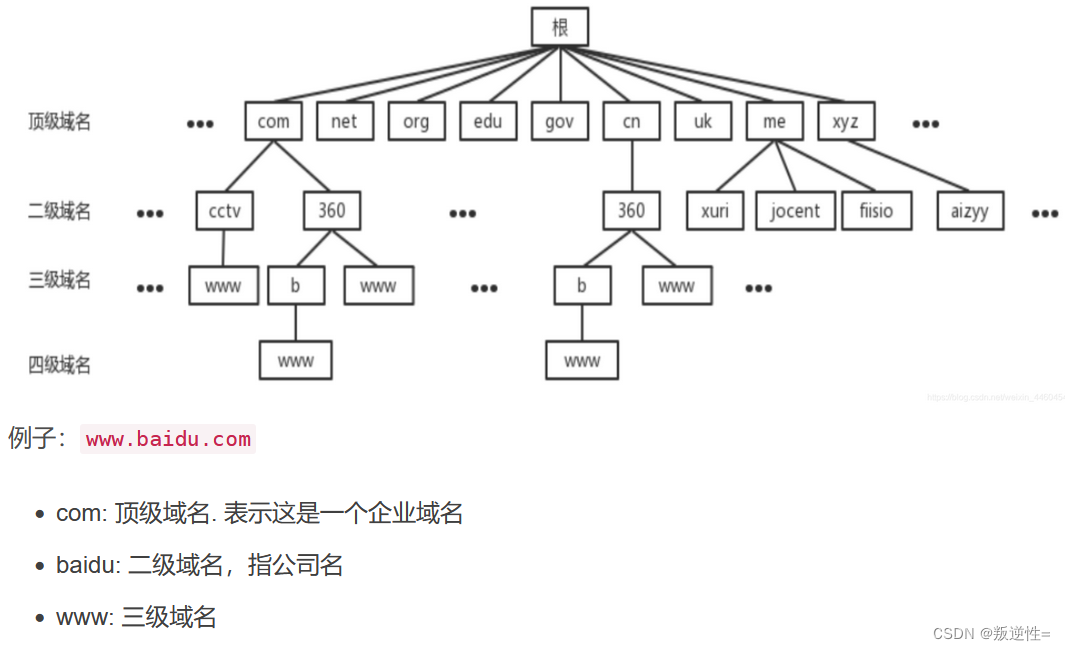
})那么按之前正常的思路来说,我们把请求发送到这个目标URL的域名上,然后请求的接口是getUser,希望获取用户信息。当我们访问服务器的时候,这个URL域名就可以通过DNS设置,分配多个IP地址,比如我们3台服务器的IP地址分别是123.123.123.1 和 123.123.123.2 和 123.123.123.3。那么当我们访问这个URL的时候,DNS服务器会将IP地址按顺序返回,例如
第一次查询域名的时候,服务器IP顺序是
23.123.123.1 123.123.123.2 123.123.123.3
第二次查询域名的时候,服务器IP顺序是
23.123.123.2 123.123.123.3 123.123.123.1
第三次查询域名的时候,服务器IP顺序是
23.123.123.3 123.123.123.1 123.123.123.2
这样就可以每次调用接口的时候,轮询着访问了。
2.4 分布式的缺点
这么做看似是不错的,而且很多公司也都是这么用的。但这样做有个缺点,因为DNS不知道这3台机器的健康情况,比如第一台机器宕机了,他肯定不知道,然后就还会往过发送请求,这样一来,我们访问第2台,第3台的时候,发现没问题,但总是有那么一会儿发现,就是不返回数据,很难查到这个问题。
再比如说,我们很多公司有自己的机房,而很多时候,刚一分配的机器没有太多的网络权限。这个时候,你就会发现有时候接口通,有时候接口不通,排查起来特别麻烦。
2.5 重定向式
刚才我们说了DNS轮询IP,部署多台服务器,来缓解流量压力。还有一种方式也挺好使的,比如我们有2个接口请求
const url = 'http://a.text.com/getUser';
axios(url, data).then((res) => {
console.log('res:', res.data);
})
const urlList = 'http://a.text.com/getList';
axios(urlList, data).then((res) => {
console.log('res:', res.data);
})分别是查询用户和查询列表的(咱就说这么个意思) ,这个时候,都会访问到这个域名的机器上,你可以对getUser和getList这两个路由做重定向啊,比如nginx重定向代理
server {
listen 80;
server_name a.text.com;
location /getUser {
proxy_pass http://other_machine_ip/getUser;
}
location /getList {
proxy_pass http://another_machine_ip/getList;
}
}
listen指令指定 Nginx 监听的端口和协议。server_name指令指定了服务器的域名。location指令用于匹配特定的 URI 路径。proxy_pass指令将请求转发到指定的后端服务器地址。
当然,这其实也是准备了多台服务器,甚至你需要getUser这个重定向后的机器,再通过负载均衡,准备多台服务器来解决大流量的问题。














![[华为OD] C卷 服务器cpu交换 现有两组服务器QA和B,每组有多个算力不同的CPU 100](https://img-blog.csdnimg.cn/direct/1eb87152be58441ba3aec18a40c83f7e.png)